本Techブログ運用の実フローについて
記事執筆のフロー
Notionでの記事執筆
記事執筆については①構想編でも記述した通り、Notionを活用して行っています。
またNotionでどのように記事を書いているかについては別途それ自体を記事にまとめようと思っていますが、本当にただそのまま記述していっているだけです。

まさにこのような形で書いていっています。 画像もNotionにそのまま貼り付けで本ブログ側に同期を取るようにしています。
今回のブログでは、 マーケターなどの非エンジニアも簡単に記事投稿できる形を目指している ので、Notionでストレスなく記事を書けることは必須条件です。
コードスニペットなどにも対応しており、基本的にTechブログにおいて必要な内容はだいたいNotionベースで書けるのではないかと思っています。
Notionでの記事追加・OGP等
Notionには記事のDBと著者情報(Bio)のDBを2つ立てています。
これで many-to-one な関係を持たせ、そのあたりはNext.jsでのビルド時に整理されるようにしています。
Notionは様々なメタ情報をページに持たせられるので、それを活用してプロフィール情報や記事にメタ情報を持たせています。
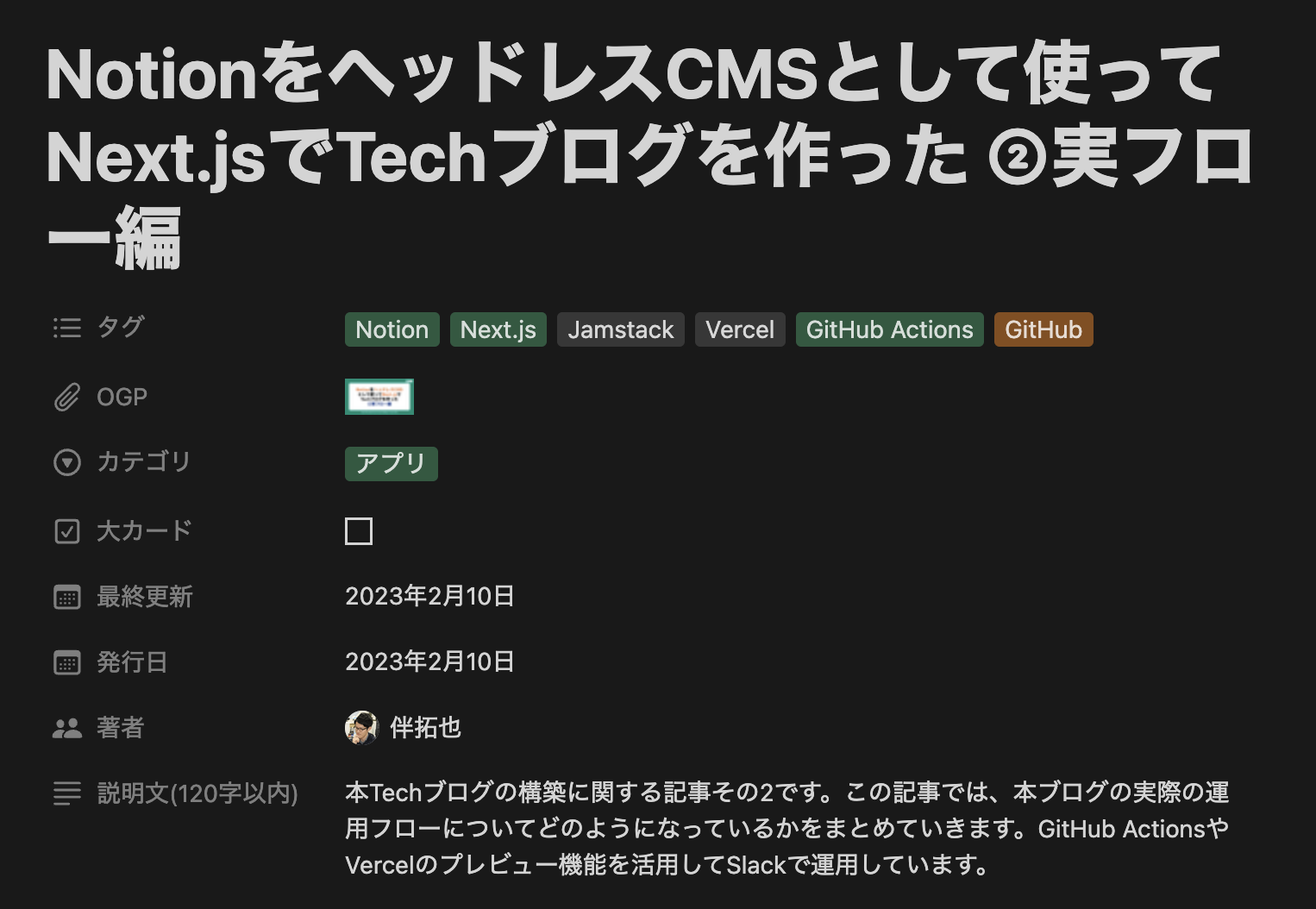
例えば、本記事の場合、下記のような形でメタ情報を持たせています。

カテゴリやタグ、OGP、最終更新日、発行日といったところですね。日付については自動で最終更新日が入るようにもできますが、Notionの記事へのロックを忘れて意図せず更新されてしまったりするとよくないので、一応手動で入力する運用としました。
著者情報はNotionのアカウントとしておくことで、そのIDをもとに著者情報側のDBと紐付けをとります。
説明文はRSSやMeta description等への活用を見越して…といった形です。
OGP画像については自動生成も考えましたが、自動生成するほどの記事数ではないのと、個人的な考え方として、OGP画像は目を引くべきであるから、強調すべき場所は強調できるよう自ら作成するのがベター だと思ったので、今回は各自で作成としています。
とはいえ、文字ベースで作っているので、共有しているGoogleスライドで誰でも作れるようにしています。そんな大変な作業じゃないです。
レビューのフロー
レビューとプレビュー
記事執筆が終わったら承認担当者にレビューしてもらいます。
今回は記事内容や画像等のアセットも含めてGitHub管理なので、それらをリポジトリに追加してPull Requestを出す必要がありますが、エンジニアからしたら不可能ではないにせよ、 非エンジニアにとってはハードルが高い 行為になるかと思います。
また、Notionで記述しているのでだいたいのイメージは一致しているとはいえ、承認者がレビューを行う前に当然投稿者でどのようにブログで記事化されるかの画面プレビューを行う必要があります。
エンジニアであればこのようにコマンドを走らせて localhost で確認よろしくね、でいいのですが、多岐に亘る内容を扱うブログとして運営していくのであればこのようなハードルは可能な限り避けていくべきだと考えます。
今回構築したフロー
そこで今回は、Slackから申請を出し、Pull Requestが立つ状態を作りました。
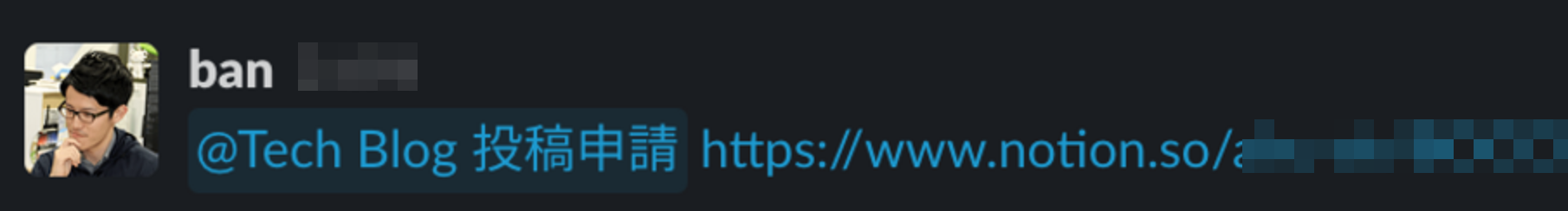
まず、Slackから申請を出します。ただGitHub ActionsをトリガーするだけのSlack Appを用意しています。

するとSlack AppからいったんCloud Functionsを経由(データ整形)してGitHub Actionsがトリガされます。
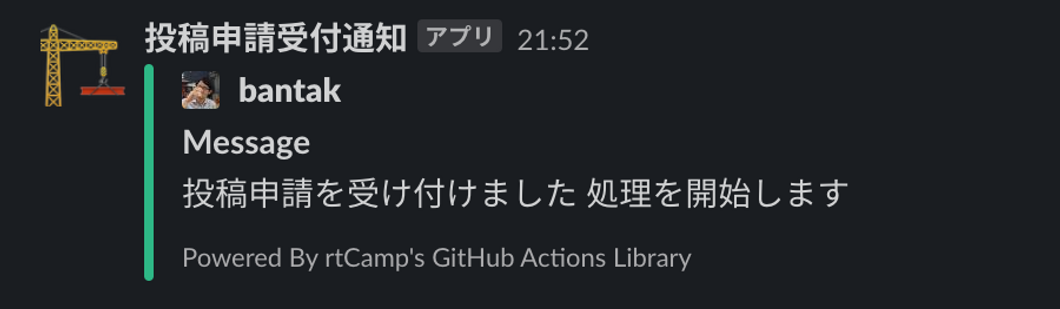
GitHub Actionsはトリガされた旨をとりあえずSlackに通知します。 rtCamp/action-slack-notify のGitHub Actionsを活用させていただいています。

しばらく待つと、GitHub Actions内でNotionからの記事やアセットの取り寄せが終わり、Pull Requestが立ちます!

さらにちょっと待つと、Vercelでのビルドが終わり、Vercelのかなりいいところとして プレビュー用のURLが立ち上がります。さらにいうとSlackとGitHubが連携されていればその通知も来ます

このPreview のところがプレビュー用のリンクになっているので、Slackだけでプレビューまで完結する ことになります。
あとはSlackのスレッドなり、GitHubのコメントなりを活用してレビューを依頼して、承認者がマージを行えば本番環境に反映される、ということです。
フローのまとめ
いかがだったでしょうか。
このように構築することで記事執筆のハードルを下げながら可能な限り誰でもブログ更新をできるような環境が整ったかと思っています。
まだ課題があるとすれば、Notionではコールアウトなど様々な表現が出来てしまうので、そのあたりをどこまでブログ側に落とし込むか、みたいなところでしょうか。
とはいえ、そのあたりはブログ運営をしていきながら継続的にアップデートをかけていけばいいかなと思っています。
このシリーズの記事はまだまだ続く予定です。次はTechブログらしく、より技術的な側面に触れていこうと思います。 まずはフロントエンドの話で Next.js 周りの話へと続いていく予定です。お楽しみに!

