Next.jsでのブログサイト構築について
JamstackなWEBサイトの技術選定
本ブログは①構想編で触れた通りJamstackなWEBサイトを目指してNext.js + Vercelのような形でホスティングしています。
Jamstackの形に纏めるところまでは即決だったのですが、Next.jsを使うかどうかは一考の余地がありました。
というのも、Next.jsは言ってしまえば何でも出来るものなので、今回は「ブログ」と創るモノが絞られていて、かつ、SSG(Static Site Generator)として生成するという前提を踏まえると、それに特化したフレームワークを使うことも検討すべきと考えたからです。
ここでは具体的にどのようなフレームワークを検討し、どうしてNext.jsを選定したかについて触れていきます。
Gatsby

まず選定候補に挙がってきたのはGatsby.jsです。 個人的にはかつてこれを利用してGraphQLについての理解を深めたのでなかなか思い出深いフレームワークです。
SSGに特化する形であればかなり使えるところが多いのですが、逆に言うと拡張性の観点を踏まえた際に後からSSR(Server Side Rendering)したくなったりした場合のことを考えると…と思わされてしまうのが難点です。(これはどのSSGフレームワークもそうですが)
プラグインもとても充実しているのですが、その分Gatsbyである程度固めてしまうとその後別のフレームワークへ移していくことが難しい印象があります。(これも他のフレームワークでも似たり寄ったりですが…)
今回はMarkdownをNotionから取り寄せる方式を考えていたので親和性も高そうで最後まで迷いました。プラグインに頼っていくことを良しとするか悪しとするか、みたいなところの判断で今回は敬遠しました。
いざ本格的にカスタマイズしようとすると意外と学習コストが高い印象があるんですよね…
HUGO

次に候補として見ていったのはHUGOで、こちらも老舗の印象があるSSGフレームワークです。
GOで実装されているのが特に特徴で、ビルドは明確に速い印象があります。とにかく何するにしても速いです。
プラグインでカバーするGatsbyと異なり元から実装されている機能も多く大抵のサイトを作れる、といった思想になっているように思います。
しかしこちらも結局本格的なカスタマイズで詰まったりすると…というところで採用を見送りました。
11ty

GatsbyやHUGOが老舗と言えるなら、11tyは新進気鋭のフレームワークと言えるかと思います。
気付けばVer.2.0.0がリリースされていました。とにかくシンプルに、という意思を強く感じて魅力的なところですが、結局GatsbyやHUGOをスルーしてまで11tyにする必要性を感じることは出来ず見送りとなりました…
その他
その他にも老舗系で言うとJekyllやHexoなど様々なSSGフレームワークが現存しており、逆に 正直SSGという縛りで見たときにはかなり好みの世界になる なという印象を受けました。
実際SSG界隈の方々はよくフレームワークを移行しては戻し、みたいなことをしているのを目撃します。どれも一長一短だということの象徴です。まるで部屋探しのような感じですね…
そして結論へ
といったことを踏まえたときに、何よりも拡張性を重視できる Next.js にしてしまったほうがもういいかな、と思うようになりました。
いざとなればSSRに持ち込めばいいし、Reactに慣れておくことでその他のWEBアプリケーションを作るときにも楽にその知見が生かされます。
ただ、SEOのスコアを最適化させようと思うとやはりSSGフレームワークを使っていくほうがより簡単なのではないかと思います。特にCore Web VitalsにおけるLCP(Largest Contentful Paint)のチューニングがNext.jsだとなかなか詰め切れない印象があります。(うまい人だともちろん詰められる話だとは思います)
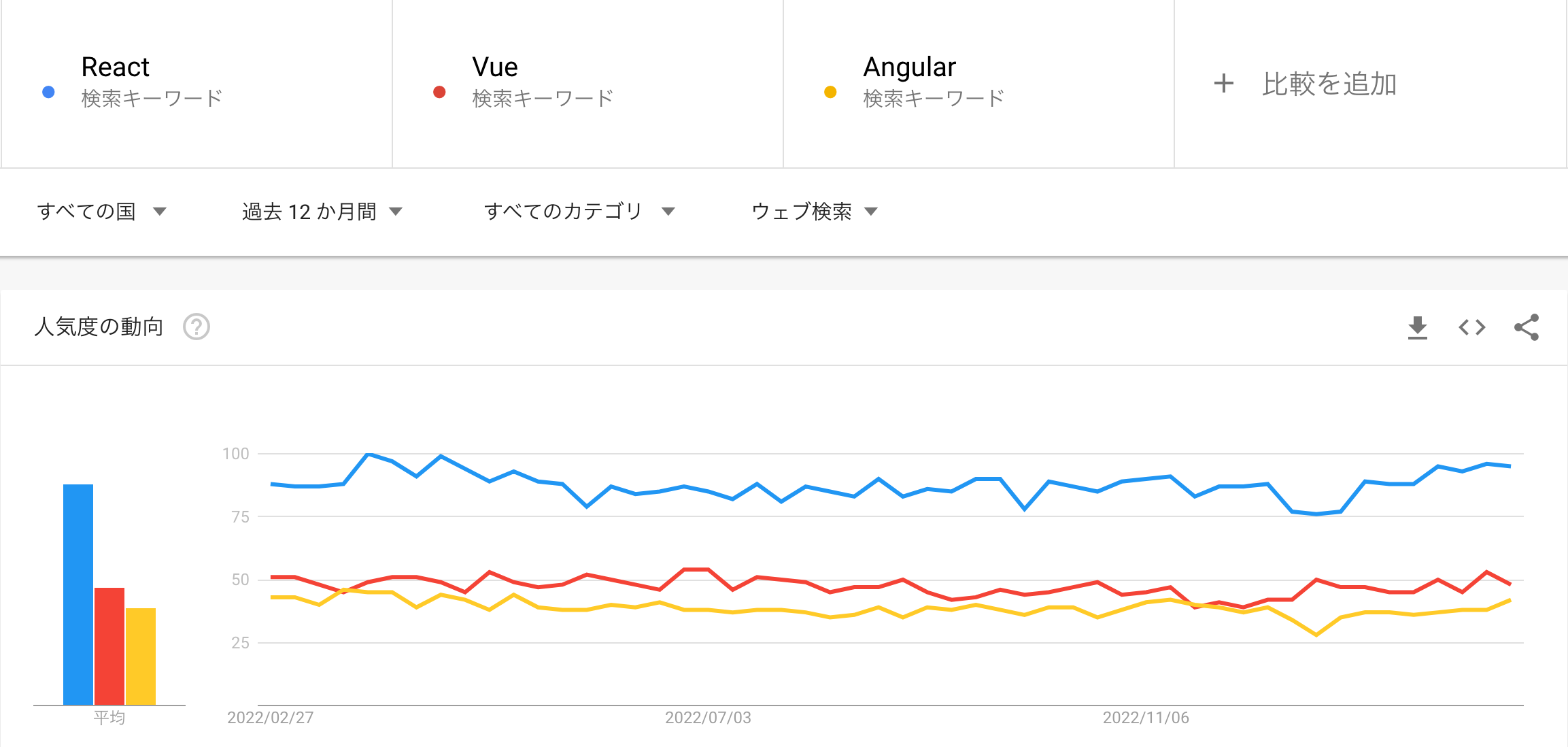
しかし、かつてはReact, Vue, Angular…のような三つ巴があったように記憶していますが、すっかりReactが他2つとの差を空けてしまいましたね。

Google Trendsを見てもその様子はハッキリとしています。
個人的にはReactのツボを抑えておけばReact Nativeでアプリを作ったりとかそういった方向にも進みやすいので、やはりNext.js推しになります。
ホスティング環境も昔に比べ選択肢が増えてきているのも良いことだと思います。
Next.js 13
そういうわけで今回はNext.jsを使っていますが、その中でもNext.js の最新バージョンである 13を利用しています。
Next.js 13ではexperimentalながらフォルダ構造等に大きな変更が加えられ、12以前と大きく構造に変更を加える必要があります。細かい変更点についてはリリース記事を参照して下さい。
そういう背景もあってまだ本番のワークロードに載せるのは非推奨ですが、まあブログくらいなら(ネタにもなるし)いいかな、と思い、Next.js 13を使ってみた感想についても記述しておきます。
appディレクトリの追加
ここが一番大きな変更点です。
かつては pages ディレクトリ配下に [path].tsx として配置していた各ページに対応するファイルが、 app ディレクトリ配下に移りました。
もちろん ディレクトリ名変更をしただけではなく、 pathに対応する場所に page.tsx を配置し、そこにページの内容を記述、全体レイアウトはlayout.tsx に記述する、といった形でディレクトリとPathの対応関係をとった上で中身が整理されました。
個人的な感想として、何がそのページの中身なのかが明確に page.tsx に分離されたことでかなり各ページの構成内容がスッキリ把握しやすくなったように思います。
ちなみにhead.tsx でヘッダの内容も仕分けられるようになっている…のですが、こちらは Next.js 13.2でdeprecatedとなると予告されています。
page.tsx 内にメタデータを記述できるようにするようです。このあたりはまだまだ改善が続けられているので仕方がありませんね…
現時点ではexperimentalとしての提供で、このディレクトリ構成を使うためには next.config.js の nextConfig に
experimental: { appDir: true, }
を指定してあげる必要があります。
はやくGAされて欲しいですが、13.1から13.2へのアップデートでも大きめの変更点がポロポロあるので、まだまだ時間はかかりそうです。
その他変更
その他にもTurbopack(こちらにいたってはまだα版でβ版ですらないですが)や next/image の仕様変更、 next/link の改善などが行われています。詳細は先ほどのリリース記事を参照して下さい。
Next.js 12はある程度安定していた感じがしたので、ここでまた大きなてこ入れをしたような印象を受けます。
いつかappディレクトリに移す作業が発生するのなら…ということで最初からappディレクトリを採用しましたが、公開不可能レベルのトラブルはなくて良かったです。 一方で、13.1から13.2のアップデートレベルでも修正を入れなくてはいけないので、それならやはりappディレクトリじゃないほうが良かったかも…とも思いますが… 😅
まとめ
本ブログではNext.js 13を利用してJamstackな構成で構築しました。
最初に紹介したようなSSGのフレームワークも色々あってそれぞれ味があって面白いので、一度QuickStart等で触れてみるのをオススメします。
今回採用したNext.js 13はまだまだ未完成感があるので、なんらかのプロダクトの本番系のワークロードに載せるのはやはりもう少し待ったほうが良さそうな所感も得ています。
さて次回はNotionをCMSとして利用する話です。DB構成やどのようにリポジトリ内に落とし込んできているかについてまとめていきます。まさにこのブログ特有の話になるかと思います!

