Next.js 13でのUserAgentによる画面制御
画面制御の必要性
最近何本か記事にしているようなWebViewを主体とするWebサイト/Webアプリケーションの場合、アプリ内での表示時には微妙にその内容を変えたいことがあります。
より具体的に言うと、
-
ヘッダ/フッタの削除
-
App Store / Google Play Storeへのリンクバナーの削除
などです。
スマホアプリではAppBarやBottom Navigation等が設定されていることが多いので、二重ヘッダや二重フッタのような状態になりかねないです。
そこで使えるのが UserAgentによる画面制御 です。
UserAgentはHTTPリクエストのヘッダに含まれる通信を行っている環境に関する情報です。もっとも、このUserAgentについてはGoogle Chrome等で現在情報の削減が行われている真っ最中なので環境に関する情報を取得するという意味ではだんだんと簡素化されているのですが、表示内容を変える、といった活用方法では問題無く使えます。
本記事では、まだリリースされて日が浅い、Next.js 13でのUserAgentに応じた描画内容の変更方法について扱います。
Next.js 13での実装
では、早速Next.js 13でのUserAgentに基づく内容変更の方法についてまとめていきます。
といいつつ、大層なことはせず、 navigator.userAgent を利用するだけです。
具体的に言うと、ヘッダをHeaderとしてコンポーネント化した場合
'use client'; import { useEffect, useState } from 'react'; const Header = () => { const [ua, setUa] = useState(''); useEffect(() => { setUa(navigator.userAgent); }, []); return ua !== 'abc-dx-application' ? ( <header> <div> <p>ヘッダ</p> </div> </header> ) : (<div />); }; export default Header;
のようにして、 useEffect および useState でUserAgentの値を持たせ、それをもとにクライアントサイドでヘッダを消しています。
クライアントサイドで処理を行うので、この実装だと一瞬ユーザ側にヘッダが見えてしまいますが、そこは例えば ua が初期値の場合は表示させない、などの実装にすることも考えられます。
動作確認
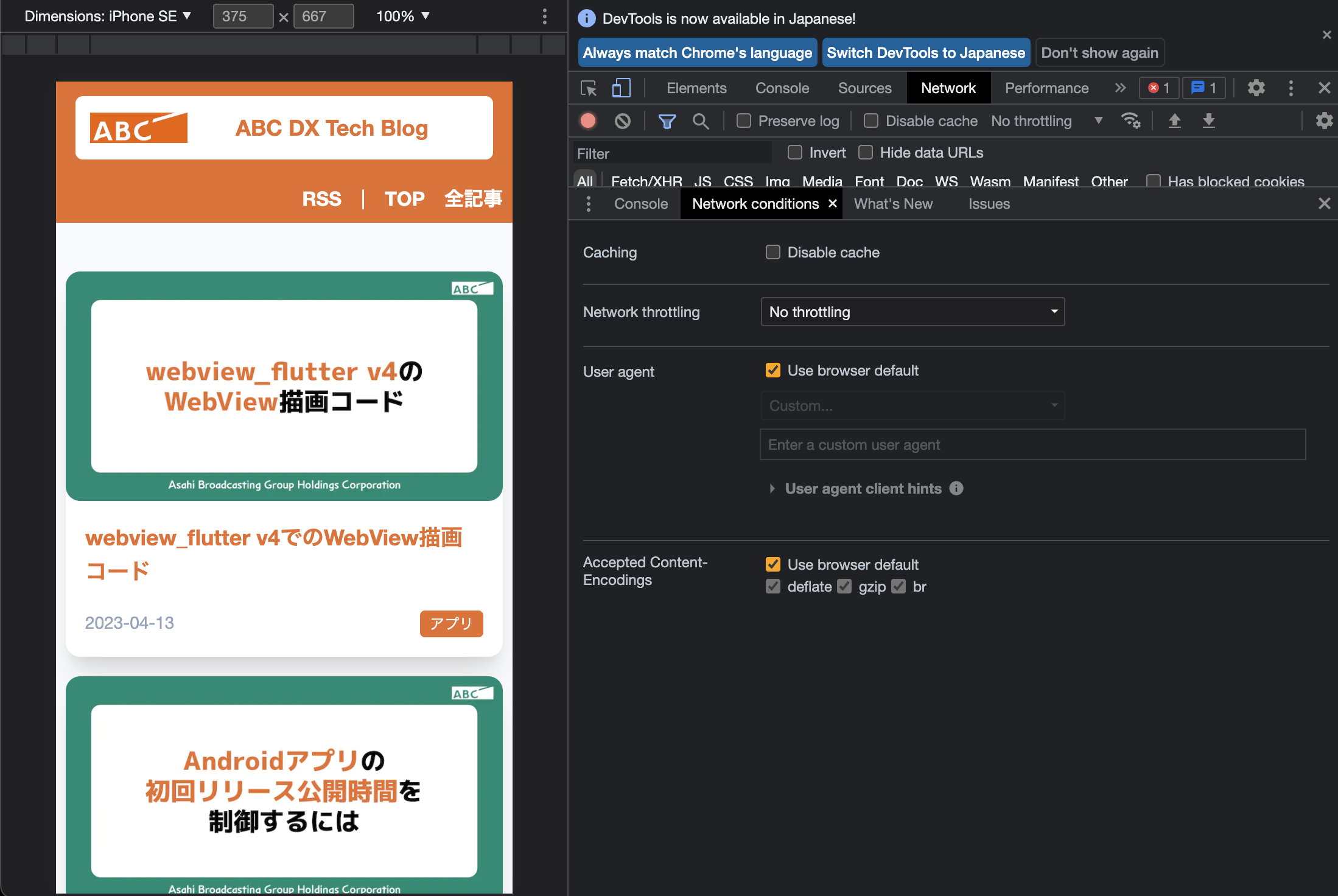
動作確認はChromeの検証画面から行えます。
まず、何もUserAgentを変更していない状態です。

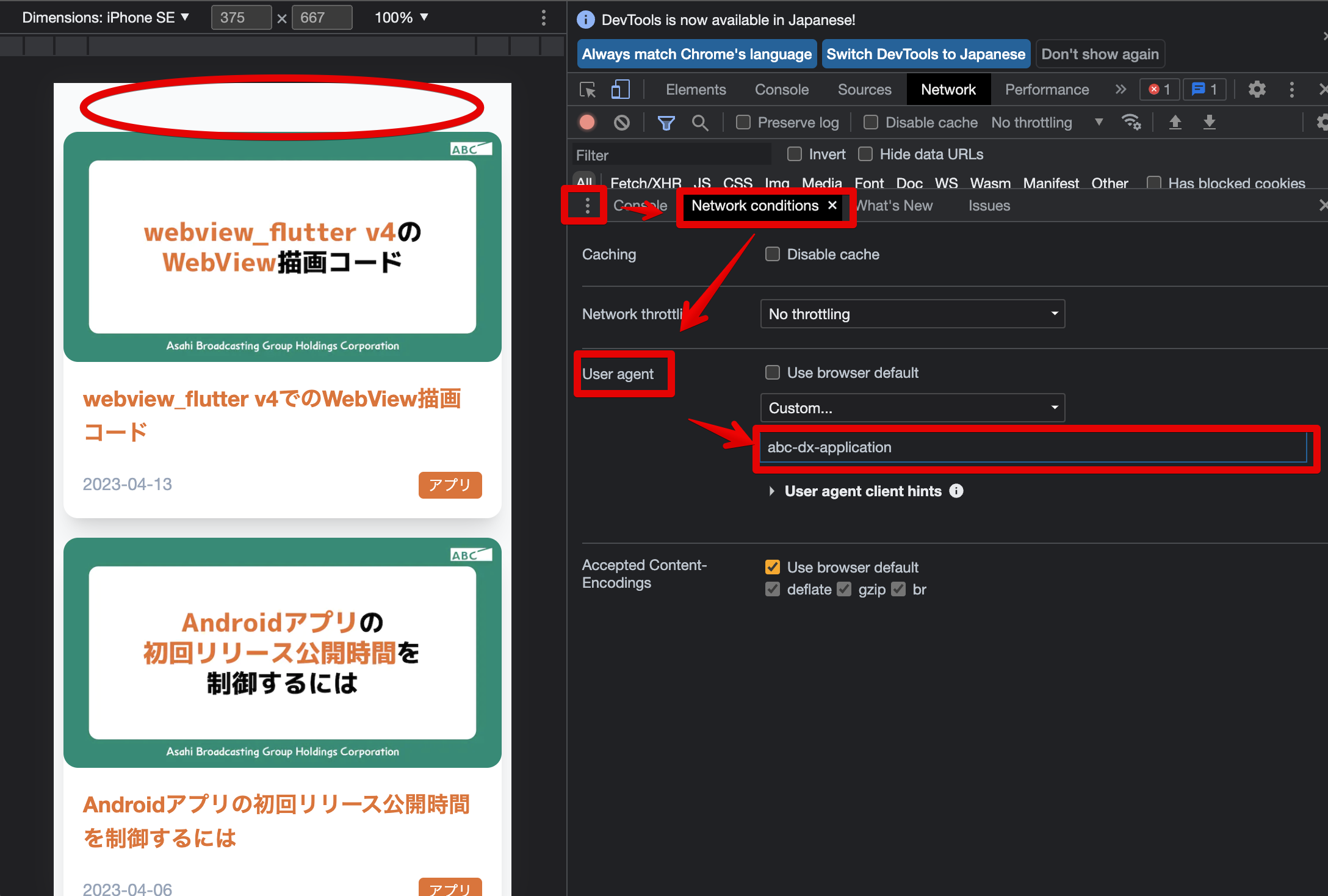
ここから、Network Conditionsの設定より User agentを abc-dx-application に変更してリロードしてみると…

たしかに問題無くヘッダが消えていることがわかります。
こうすることで、このように、アプリ内のWebView画面を溶け込ませることが出来ます。

もちろん、アプリの場合は別のヘッダを表示させる、等も出来ますので、そのあたりはアプリの用途などに応じて柔軟に対応出来るかと思います!
まとめ
本記事ではNext.js 13でのUserAgentによる画面制御の方法について触れました。
UserAgent毎に画面の中身を変えることでデザインをスッキリさせて よりネイティブアプリに近い表示を可能とする ほか、単純に Google Analytics等での分析 においてもUserAgentで仕分けることで アプリからのアクセスなのか、ブラウザからのアクセスなのかを判別したりもできます。
UserAgent自体はユーザ側で簡単に偽装できてしまうものなので重要な機能の実装には使いにくいですが、偽装されて本来の目的と異なる環境で同じ動作をしても問題が無いシーンでは使えるものだと思いますので、ぜひ知っておきたいですね。

