Googleフォームで自動返信フローを実現するには
Googleフォームについて
最近Lookerネタ続きでニッチだったことを反省し、今回はGoogle Workspaceネタです。
皆さんGoogleフォーム使ってますか?直感的な方法で作れて簡単な可視化も出来るしスプレッドシートにも結果を出せるのでとても便利ですよね。
ただのアンケートだけではなく、人気投票や応募フォームなど、様々な用途で使われているのを見かけます。
そしてGoogle App Script(GAS)を使えばもっと便利になるというのは、以前「Googleフォームで回答を受け付けたらSlackに通知するGASをちゃんと作る」の記事で触れた通りです。
今回は更なる活用として、フォームに回答してくれた人に対してメールを送る方法についてまとめていきます。
Googleフォームからメールを送るユースケース
実際のところ、メールを送ることが考えられるユースケースとしてはどのようなものがあるでしょうか?
今パッと思いつくものだけでも、下記のようなものがあります。
-
回答いただいたことへの御礼メール
-
フォームへの回答によりキャンペーンコードを配布
-
メールによる承認プロセスの起点としてフォームへの申請を活用
特に後半のユースケースでは、 回答率の上昇 や 実際の業務ワークフローへの活用 など、様々な可能性を感じますよね。
オンサイトでのイベントであれば、回答送信ボタンを押した後の画面を見せる、等で回答証明を行いプレゼント、みたいなパターンもよく見ますが、オンラインとオンサイトを組み合わせたハイブリッド型のイベント等ではキャンペーンコード配布等が効果的かもしれませんね。
どうやってGoogle フォームから回答時にメールを送るか?
では、ここから実際にGoogle フォームで回答を受け付けた際にメールを送信する方法についてまとめていきます。
スクリプトエディタを開く
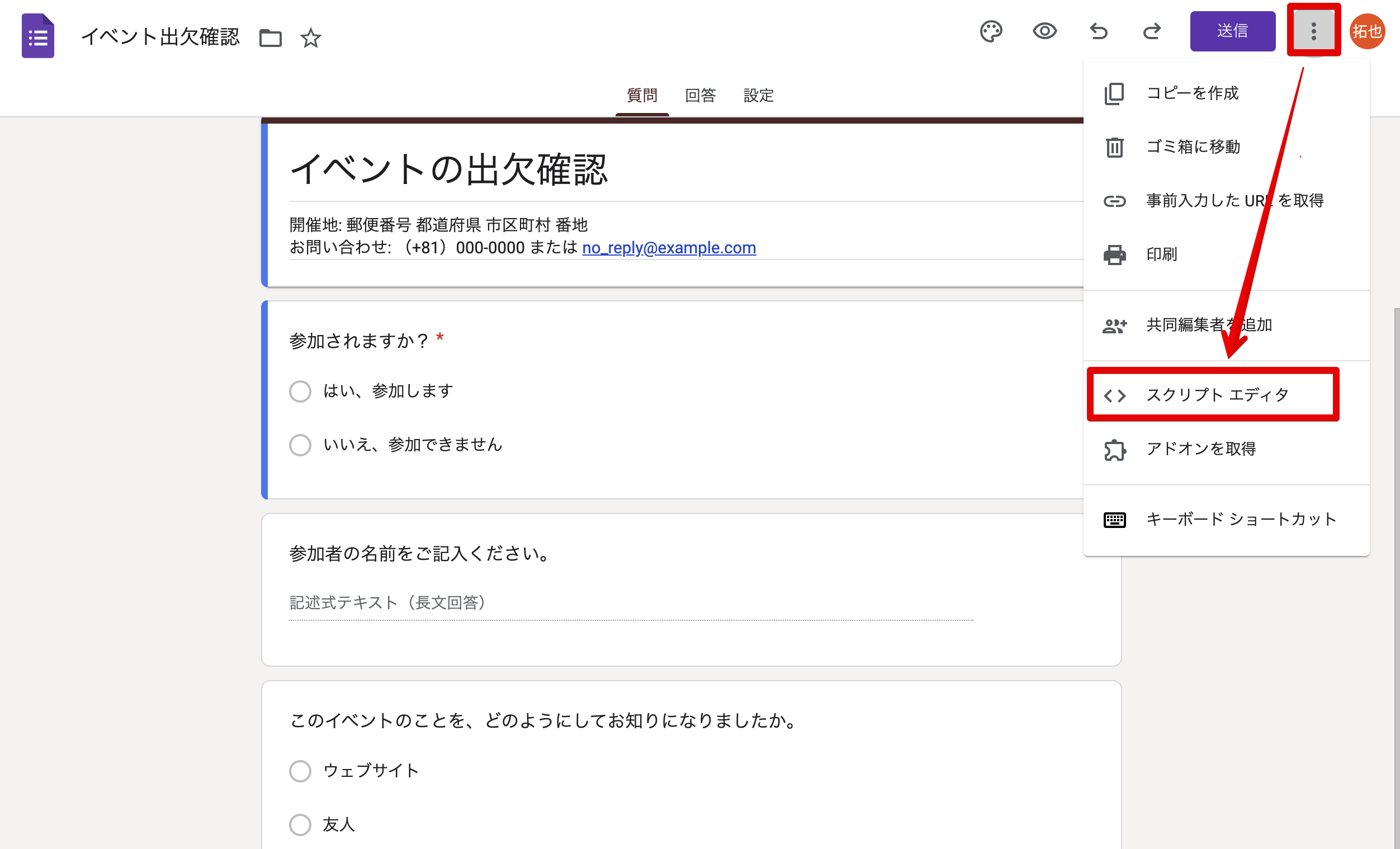
今回もとりあえずダミーのフォーム「イベントの出欠確認」を立ち上げます。
手間を省くために、「Googleフォームで回答を受け付けたらSlackに通知するGASをちゃんと作る」の記事で作ったものを流用します。
特に前回以降編集もしていないので、なんということのない、ただの出欠確認フォームです。
前回同様に、GASを立ち上げます。
フォームの右上のメニューから「スクリプト エディタ」を選択 します。

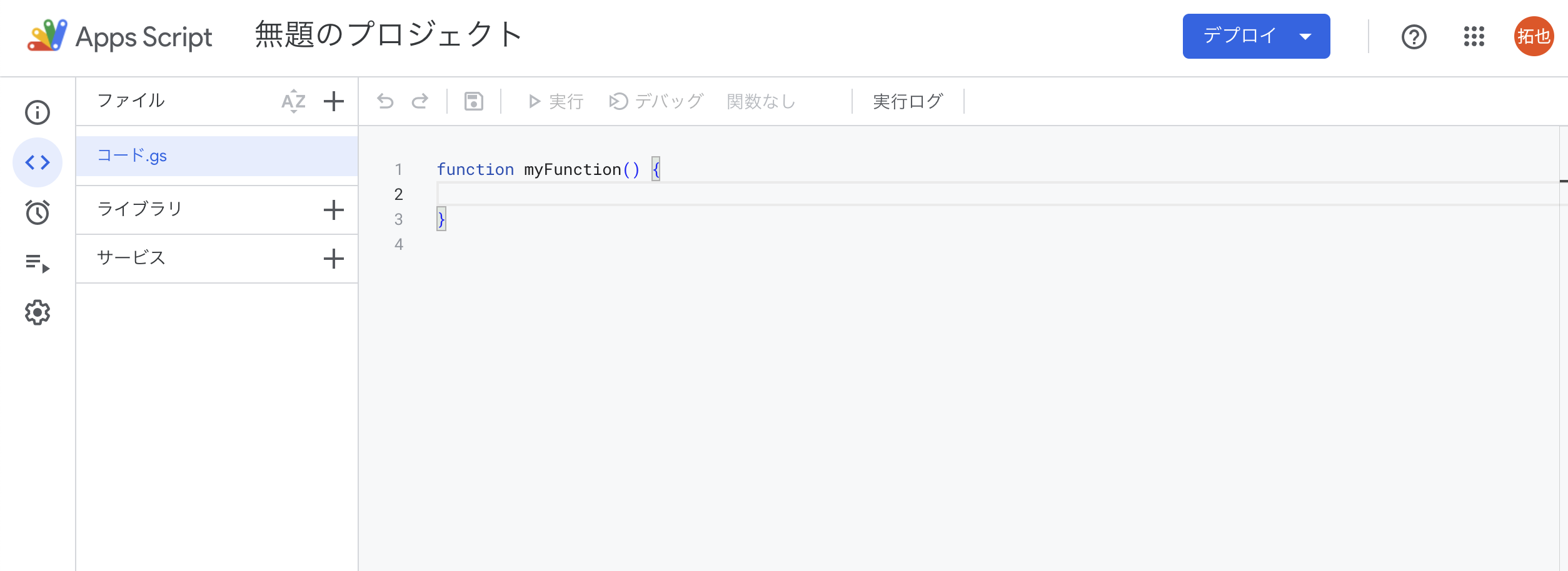
スクリプトエディタが立ち上がります。

いったん myFunction() は消してから、コードを書いていきます。
メール送信は大きく分けて
-
各種定数の定義
-
メール送信部分
-
メール本文作成部分
-
提出イベントのハンドラ
の4つのステップから構成されます。定数と言っているのは送信元等の情報のことですね。
それぞれのステップを見ていきます。
定数の定義
まずメール配信周りで使用する定数を定義していきます。
const EMAIL_SUBJECT = "出欠の回答を受け付けました"; const EMAIL_FROM_NAME = "懇親会事務局"; const EMAIL_REPLY_TO_ADDRESS = "konshin_daisuki@example.co.jp"; const EMAIL_BCC_ADRESS = "konshin_daisuki@example.co.jp"; const FORM_NAME_TITLE = "氏名";
ここでは、 懇親会事務局 <konshin_daisuki@example.co.jp> から、 「出欠の回答を受け付けました」というタイトルでメールが送られる想定としています。
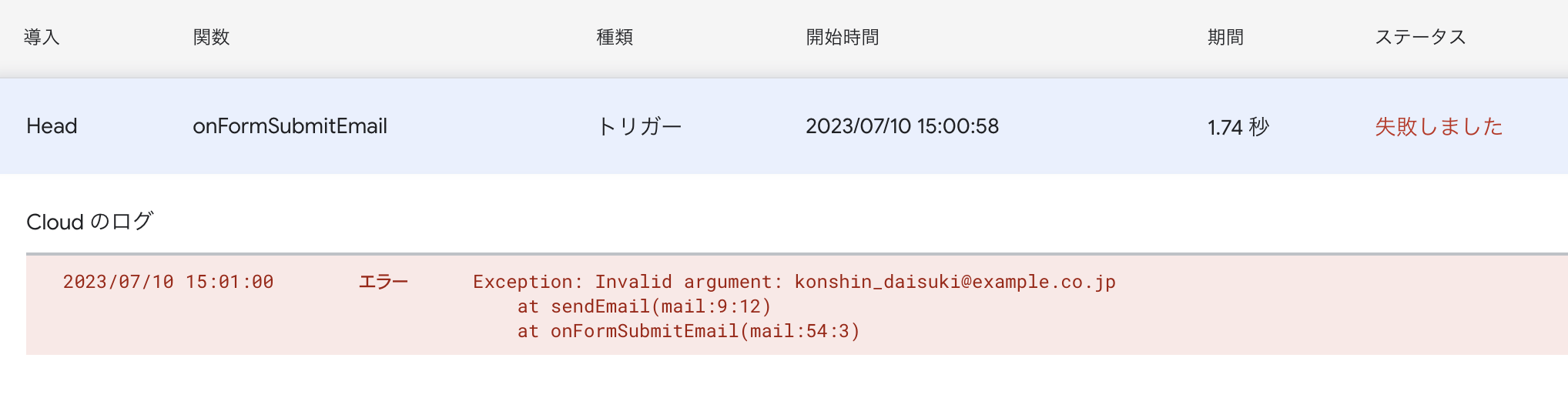
この 送信元のアドレスはGASのオーナーのアドレスまたはエイリアスのアドレスになっている必要がある ので気をつけて下さい。 実際、このような架空のアドレスを指定すると下記のようにエラーが出ます。

また、 Bccで事務局のアドレス自体も入れておくことで、正しくメールが発出していることを確認出来ます ので必ず発出するように準備しておきます。(この例では返信元のアドレスとBccのアドレスが一致していますが一応分けられるように別の定数に入れておきます)
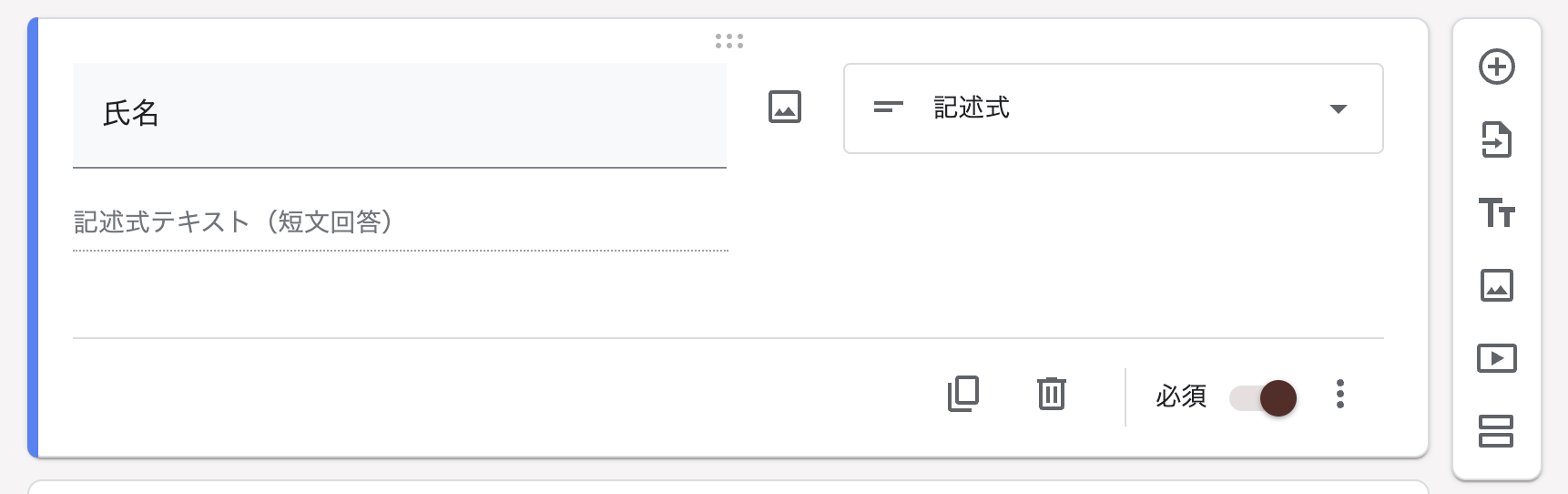
また、メール本文冒頭に宛名( 〇〇 様 のようなもの)を入れるために 氏名 というタイトルで回答してもらうようにフォームを作り替えます。

FORM_NAME_TITLE はここの設問自体のタイトル(つまり、この例では 氏名 )を入れておき、あとでこの回答を抜き出すようにします。
メール送信部分
まずはメール送信用の関数を用意します。
const sendEmail = (to, body, htmlBody) => { GmailApp.sendEmail(to, EMAIL_SUBJECT, body, { htmlBody, bcc: EMAIL_BCC_ADRESS, from: EMAIL_REPLY_TO_ADDRESS, replyTo: EMAIL_REPLY_TO_ADDRESS, name: EMAIL_FROM_NAME } ); };
Gmail.sendEmail を使ってメール送信が行えます。最低限必要なのは、 TOのアドレス、 件名、 本文のbodyの3つです。
それに加えて、ここでは htmlBody としてHTML版のbodyを、また、BccやFrom、ReplyTo(返信先)、送信元名を用意しています。先ほど定義した定数をどんどん放り込んでいくイメージですね。
フォームからのメールという特性を考えるとこのあたりはそんなに可変なものではないと想像されるのでこのような形を取っていますが、必要に応じて引数の数を増やすことも考えられるかと思います。
メール本文作成部分
メールを送信するためには先ほども出てきたように body を作成する必要があります。
今回は、HTML版の本文も合わせて作成します。
ここでは、 FORM_NAME_TITLE の回答内容をそのままメール本文冒頭の宛名に使うことを想定してみます。
const generateEmailBody = (items) => { const name = items[FORM_NAME_TITLE]; const body = `${name} 様 このたびは懇親会の出欠の返信ありがとうございました! また何か不明な点がございましたらお知らせください! 懇親会事務局 E-Mail: ${EMAIL_REPLY_TO_ADDRESS} ` const htmlBody = ` <p>${name} 様</p> <p>このたびは懇親会の出欠の返信ありがとうございました!<br> また何か不明な点がございましたらお知らせください!</p> <p>懇親会事務局<br> E-Mail: ${EMAIL_REPLY_TO_ADDRESS} </p> ` return [body, htmlBody]; }
後述するイベントハンドラで items に回答のタイトルをkey、回答自体をvalueとして整形した上で、items[FORM_NAME_TITLE] で抜き取った名前を各bodyに埋め込んでいます。
ここでは2種類のテキストをまるごと定義していますが、場合によっては1つのテキストを用意してうまいことHTML版を生成するスクリプトに仕上げてもいいかもしれません。
一方で、HTML版を作る本来的なメリットはリッチな表現にあると思うので、ここは別々で作り上げたほうが良いかとも思います。
フォーム提出イベントのハンドラ
全ての材料が揃ったので、イベントハンドラ及びメール送信部分をつくっておきます。
const onFormSubmit = (e) => { const itemResponse = e.response.getItemResponses(); const emailTo = e.response.getRespondentEmail(); const items = Object.fromEntries( itemResponse.map(item => [item.getItem().getTitle(), item.getResponse()]) ); const [emailBody, emailHtmlBody] = generateEmailBody(items); sendEmail(emailTo, emailBody, emailHtmlBody); }
フォーム提出時のイベントからは、e.response.getItemResponses() で各項目の情報を、 e.response.getRespondentEmail() で回答者のメールアドレスを取得しています。
メールアドレスを取得するためには フォームの設定でメールアドレスを収集しておく必要がある ので注意して下さい。

ちなみにここで 確認済み を選択した場合はGoogleアカウントが必要になりますが、手動入力を許可することもできます。
また、各項目の情報は Object.fromEntries を使っていったんタイトルと回答の組み合わせのArrayのArrayに直して items へ格納しています。
そして generateEmailBody で本文を生成し、 sendEmail でメ.ール送信、という流れです。これで完了です。
GASのトリガ設定
スクリプトが完成したらフォームの回答が行われ次第このスクリプトがトリガされるよう設定を行います。このあたりは以前の記事にも載せた通りです。
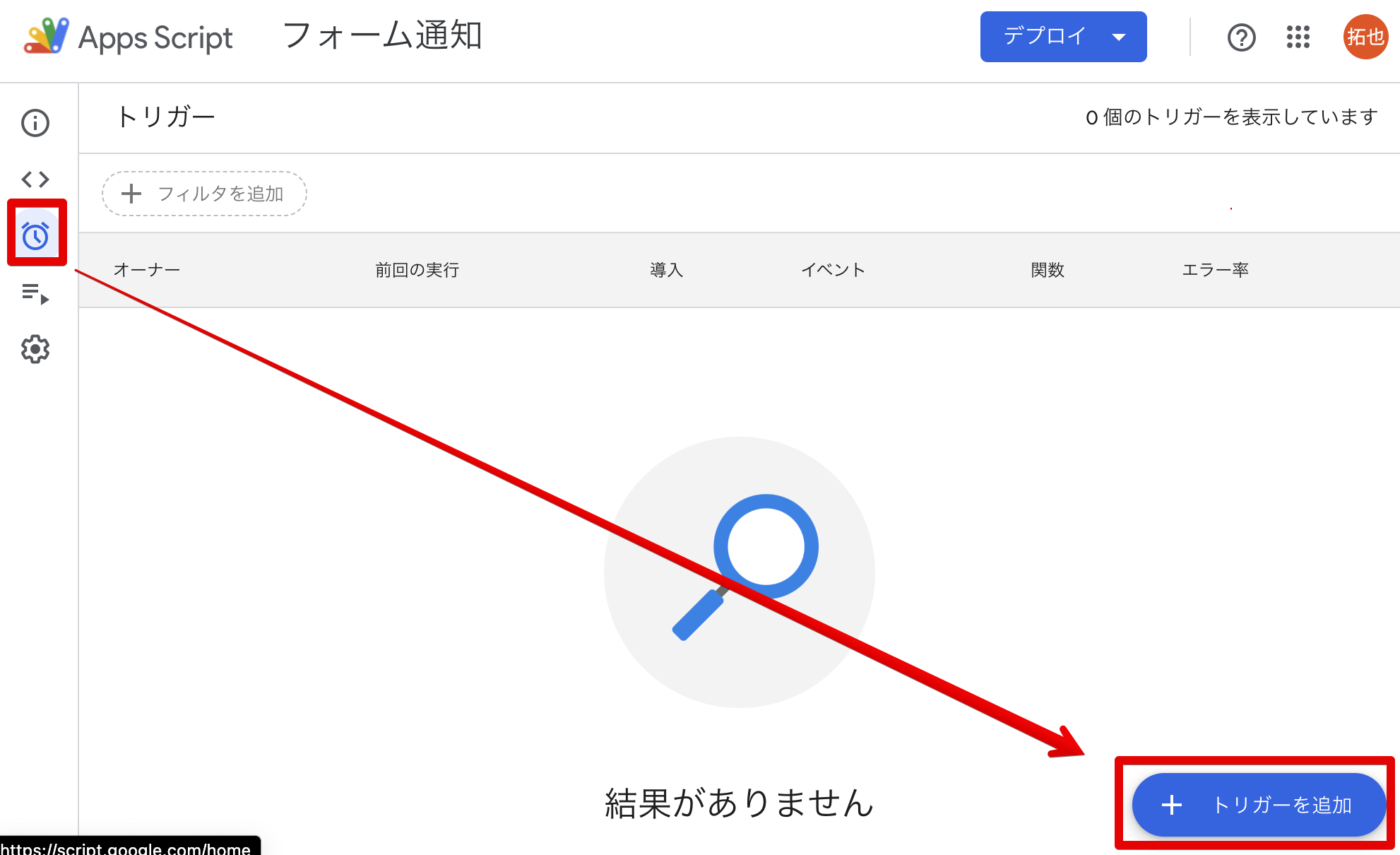
左側のタイマーアイコンを選択し、右下の 「トリガーを追加」 を選択します。

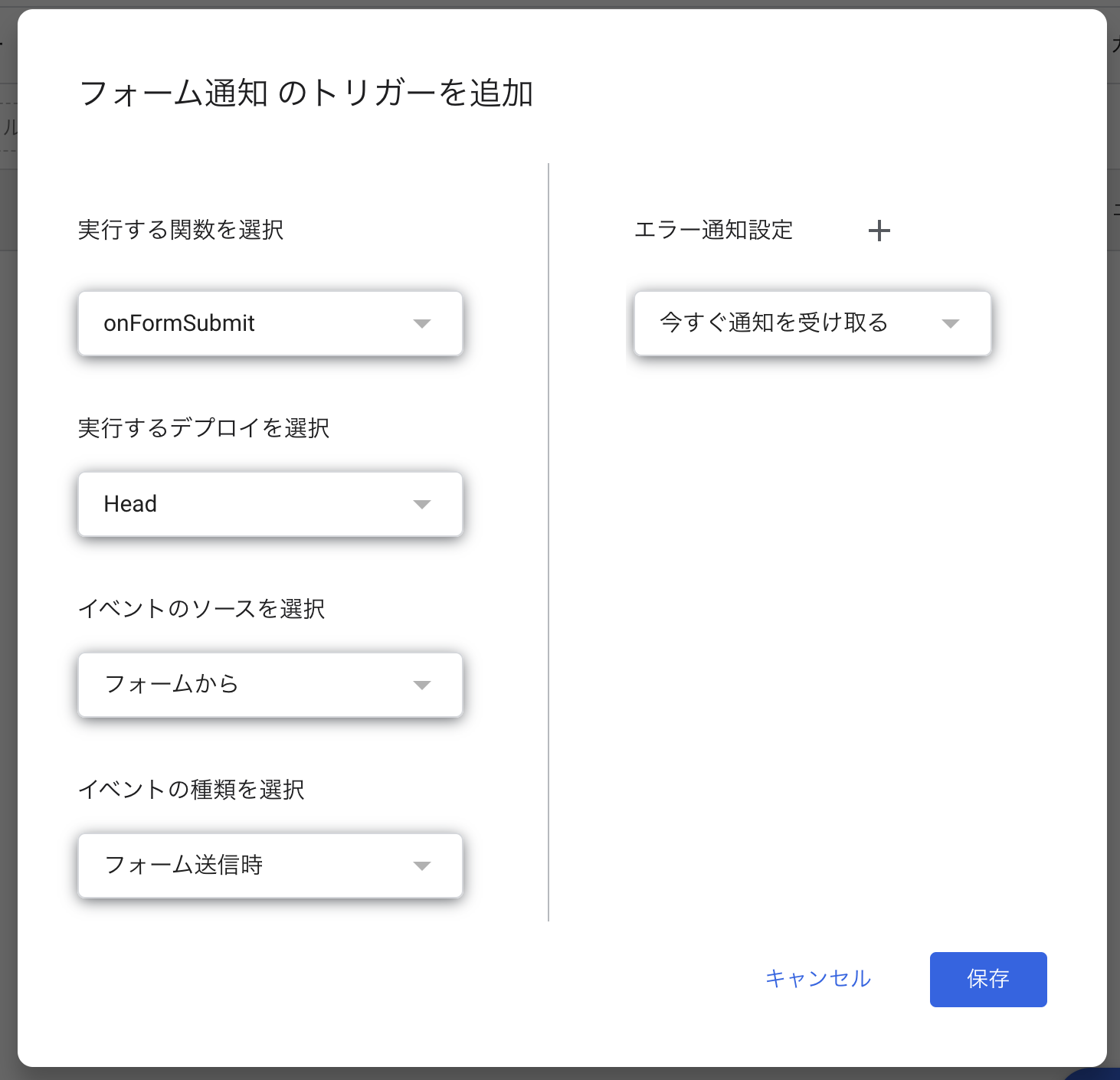
すると、トリガー追加画面になりますので、下記のように 「onFormSubmit」 を 「フォーム送信時」 に実行するよう指定します。

ここで、 右側のエラー通知設定は「今すぐ通知を受け取る」としておく ことをオススメします。
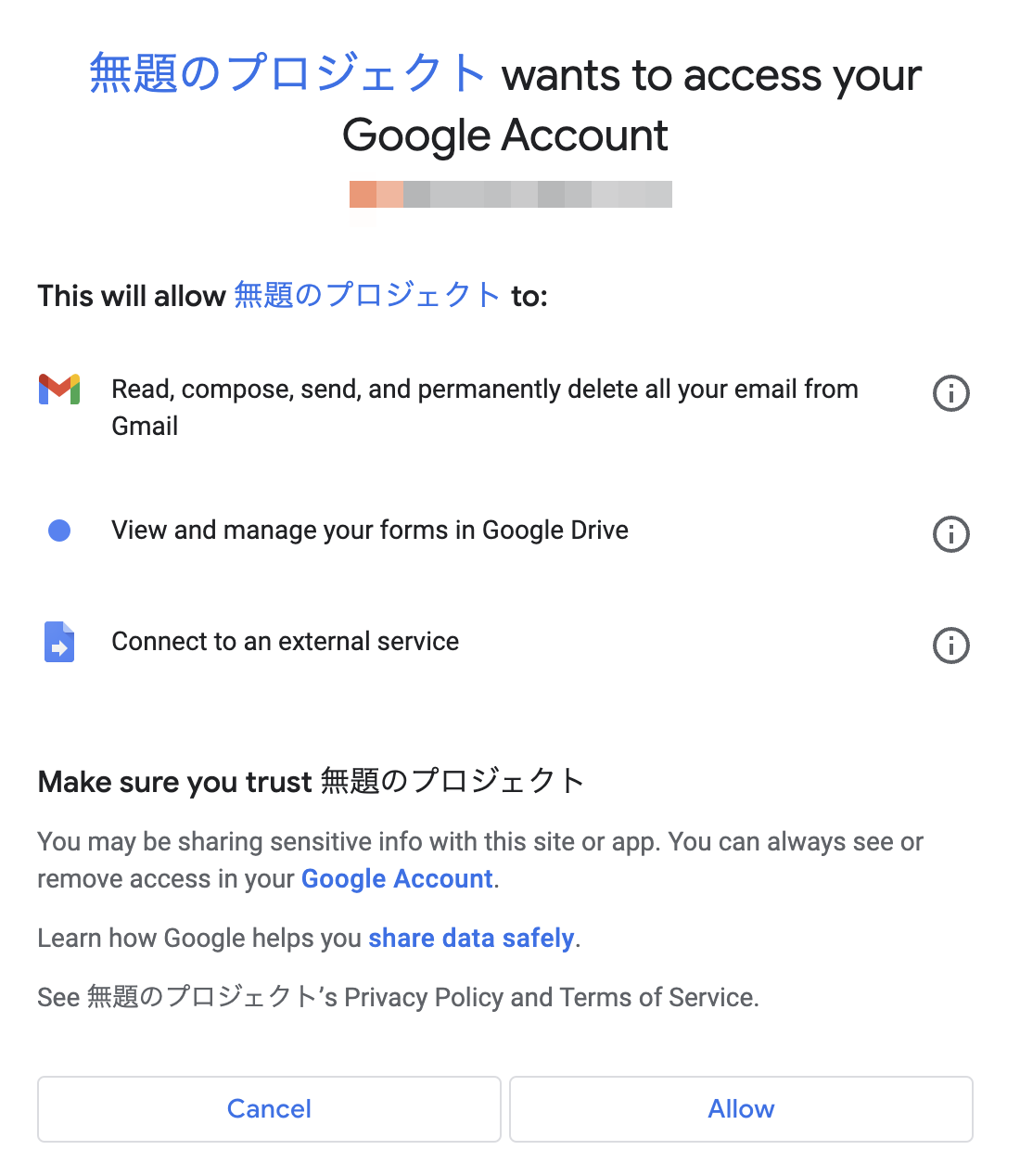
なお、今回はメールを送信することになるので、認証が走ります。

ここまで出来たら準備完了です。
動作確認
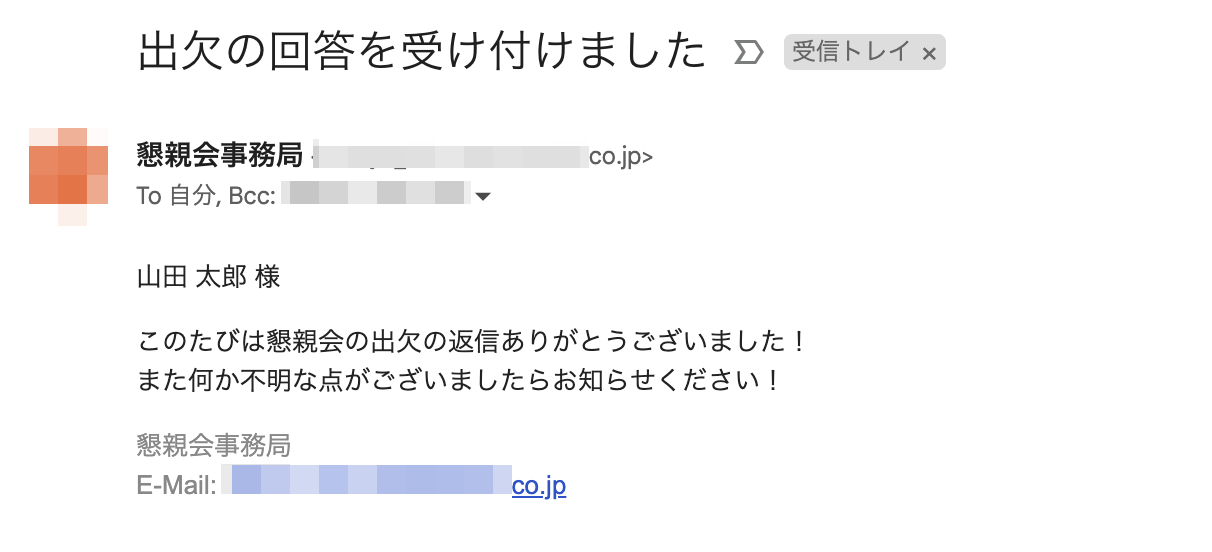
最後に動作確認を行います。回答をすると…実際にメールが届きました!!

これで無事完了です。
もしエラーが出る場合は、 自分のアドレスもしくはエイリアスのアドレス(つまり自分が発信することの出来るアドレス) を送信元としているか 等について確認してみて下さい。
ちなみに メール送信元のアドレスとしてはエイリアスのアドレスも登録できますので必ずしも自分のアドレスでなくても大丈夫 です。
まとめ
今回はGoogleフォームから回答があった際にメールを送る方法についてまとめていきました。
実際弊社のいくつかのフローにこの仕組みを乗せていたりするほか、実は今夏のインターン募集でもこの方法を活用していました。
リソースを抑えながら確実にフローを回していく上ではこのようにGoogle Workspaceの各種ツール + GASの組み合わせがなかなかにオススメできます。
「Googleフォームで回答を受け付けたらSlackに通知するGASをちゃんと作る」の記事のように通知と組み合わせて、かつ、正しくメールを発出出来ていることをBcc等で確認して利用することでより確実な運用が出来ると思いますのでぜひご参考にしていただければと思います。

