Next.js 13のアップデートで行った対応の記録
Next.js 13は仕様変更が激しかった
このブログはNext.jsで作ってあるわけなのですが(参考: 「NotionをヘッドレスCMSとして使ってNext.jsでTechブログを作った ③フロント編」)
2023年2月当時は13.1だったNext.jsのバージョンも気付けば13.5まで上がっています。
さらにいうと、先日のNext.js ConfにてNext.js 14が発表されました!
という状況にも関わらず、このブログのNext.jsはずっと13.1のままでバージョンアップをサボっていたのですが、もうそろそろ上げないとあかんやろというところで対応していった内容を記録しておきます。
ちなみにサボッていた理由ですが…Next.js 13は appディレクトリ(App Router)の追加という大きな変更があって、その後も頻繁に仕様が変わっていきました。
ので、落ち着くのを待ったほうが良いのでは…なんてことを思ったりもしていたというのもあります。
本サイトはブログなのでそんな大規模な変更は必要なかったですが、これが規模の大きいWebアプリケーションだとまあまあしんどいかもしれません。
(そういった場合はNext.js 13へのアップデート自体を先送りしているかもしれませんが…)
対応を行った変更点
App Routerがstableになった
Next.js 13.4のリリースノートにあるとおり、App Routerはstableになっています。
なので、最新のNext.jsを使う場合はappディレクトリを使う必要があるということですね。
以前は nextConfig に
experimental: { appDir: true, }
の設定が必要でしたが、これが不要になりました。
ちなみにApp Routerへの対応自体はNext.js 12以前のWebサイトをNext.js 13にアップデートする際には間違いなく大きなハードルになる内容かと思います。
本ブログは最初からNext.js 13.1で、かつ上記設定を盛り込んでいたので、ここは大して問題になりませんでした。(上記の設定を消すくらいですね)
新しいMetadata APIへの対応が必要になった
Next.js 13.2のリリースノートにあるとおり、Metadata APIというものが用意されていて、これがゼロから構築する場合はとても便利に使えるものになっています。
使い方についてはMetadata Object and generateMetadata Options 公式ドキュメントを参照すると良いのですが、動的なメタデータ生成も generateMetadata という関数を page.tsx 内に用意してあげれば動的に自動でmetaタグが生成されます。
と、こんな感じでめっちゃ便利なのですが…
Next.js 13初期はmetaタグのようなheadタグ内に記述する内容は head.tsx のようなファイルを用意して、それを読み込むことでheadタグとpageそのものを分離する思想になっていたのです。
これが使えなくなってpageのファイル内で generateMetadata することになったので、これの対応が地味に大変でした。。。
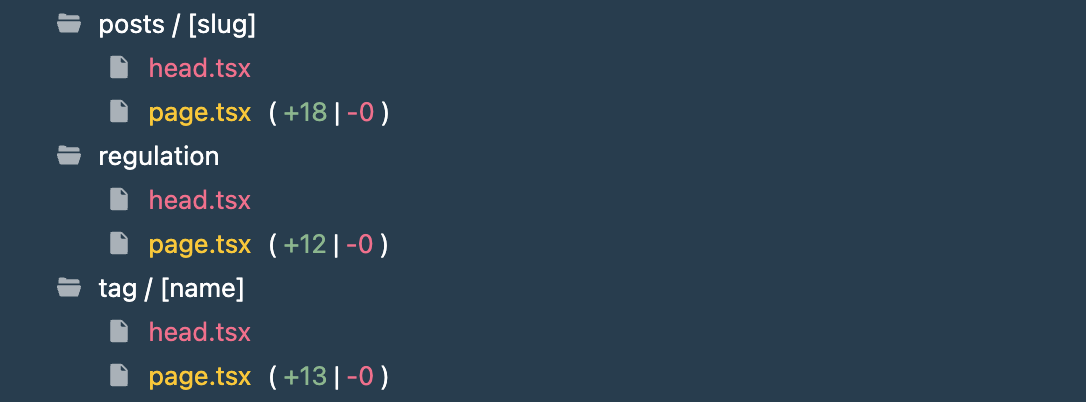
具体的には、head.tsx を全削除することになるので、そのたびに page.tsx の中身を変更していく…みたいなことになりました。。

結果としてこういった差分になります。
これをサボると、meta情報が正しく出ないことになるので注意が必要です。
generateMetadata 自体はめちゃくちゃイケているので、このタイミングで新しいMetadata APIに切り替えることをオススメします。
その他の変更点
実は実際に対応が必要だったのはこれだけでした。
これら以外は全く問題無く、アップデートにより各種スピード向上等見込まれるため、早くやっておけば良かった感もあります。(上記Metadata API対応は少し面倒でしたが…)
まとめ
今回は初期(13.1以前)のNext.js 13から現在のNext.js 13.5へのアップデート時に対応が必要な内容について見ていきました。
今後は言い訳せずにきちんとすぐに対応していきたいですね…(願望)
Next.js自体はどんどん多機能になっていますし、主なホスティングサービスのVercel自体もどんどん強化されていっている印象があります。
また発表されたNext.js 14のアップデート内容についても触れていきたいと思っています。
個人的にはNext.js 14でServer Actionsという機能がStableになるのですが、これがVercelのStorageサービス(サーバレスPostgres等)の利用を促すアップデート…にも見えます。
なんでもかんでもNext.jsでやってしまうかどうかはそれぞれの環境や技術スタック、構成人員によって変わってくると思いますが、選択肢が増えるのは良いことですね。

